以ul,li为例,获取ul下所有li标签
<ul id="nav">
<li>一号</li>
<li>二号</li>
<li>三号</li>
<li>四号</li>
</ul>
<script>
let a=document.getElementById('nav').children //获取ul下的所有子级
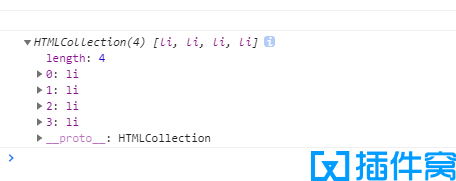
console.log(a)
</script>获取到的是HTMLCollection格式的,这种格式不方便我们操作(如:不能执行数组的push、concat等方法),所以我们需要将其转换成数组

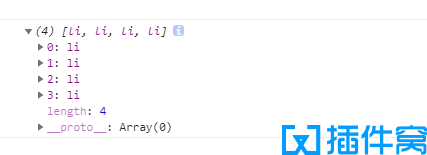
HTMLCollection --> Array 三种常用方法
es5方法(低版本浏览器使用,ie):var arr = Array.prototype.slice.call(htmlCollection); es6方法1:let arr = [...htmlCollection] es6方法2:let arr = Array.from(htmlCollection)
当然,如果十分不幸的,你需要兼容IE8等旧浏览器或更早版本,我们需要使用一个更基本的兼容性函数,如
function toArr(arr){
for(var i = 0, a = []; i < arr.length; i++)
a.push(arr[i]);
return a;
}
转换成数组之后,即可使用push.concat等方法